
入稿する前に確認しよう!!【シルクスクリーン完全データ入稿のすすめ】!!
「データカラー」編
モニター画面用の黒色と印刷用の黒色は実は違う!
POINT
印刷用の黒色(2諧調やグレースケール)にしよう!
動画解説

1
自分自身で作ったデータのカラーを確認しよう!
スマホアプリなどで作ったデータは「RGB」というモニター画面用の色で作られています。印刷用のカラーは4色で構成され、「CMYK」です。そしてシルクスクリーンの原稿カラーは「CMYK」の「K」(黒色)だけを使います。

2
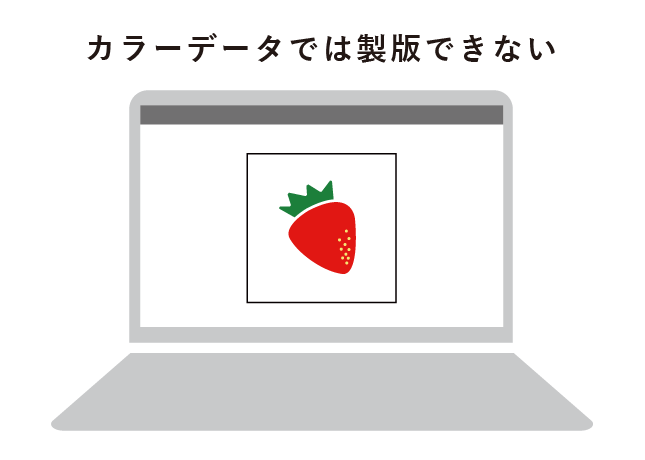
カラーデータはシルクスクリーン製版ができません。
メッシュ状の版に穴をあけてインクを流し込むのがシルクスクリーンです。穴をあける場所は原稿が黒くないと開きません。
POINT
シルクスクリーン原稿の理想はK-100パーセント

3
データの色を調整しよう
原稿によく使われるフォトショップとイラストレータの使い方を紹介します。まずはフォトショップの案内です。

4
フォトショップを使って画像を印刷用の黒色にしよう!
紙原稿やデータ原稿をフォトショップで開きます。

5
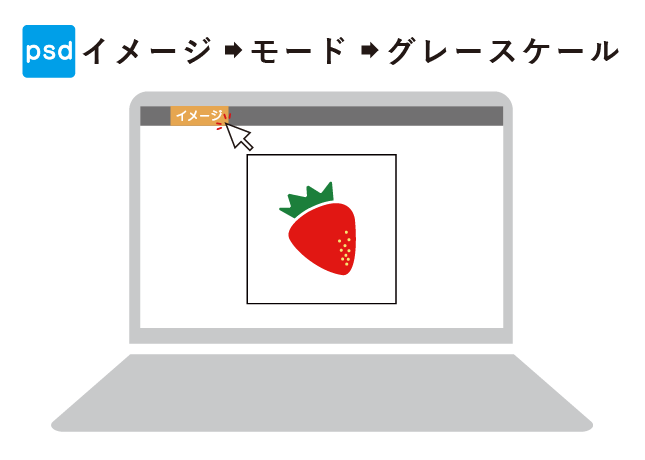
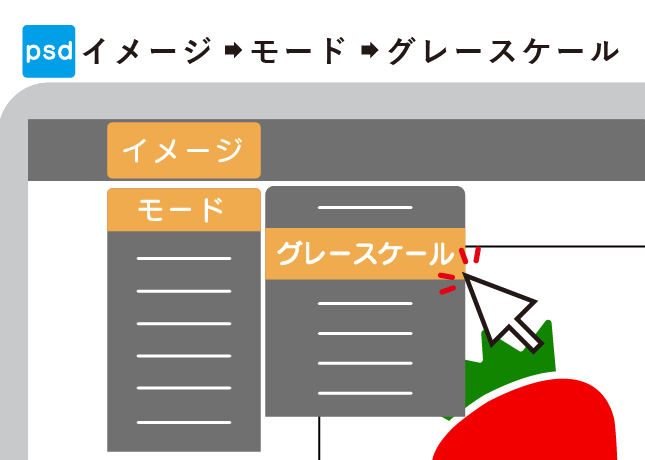
フォトショップを使って画像を印刷用の黒色にしよう!
【フォトショップ】
「イメージ」→「モード」→「グレースケール」

6
フォトショップを使って画像を印刷用の黒色にしよう!
グレースケールでもシルクスクリーン製版はできますが、真っ黒でないときれいに版に穴が開きません。
POINT
グレースケールはK-0からK-100バーセントのこと、真っ白から真っ黒までのデータのこと

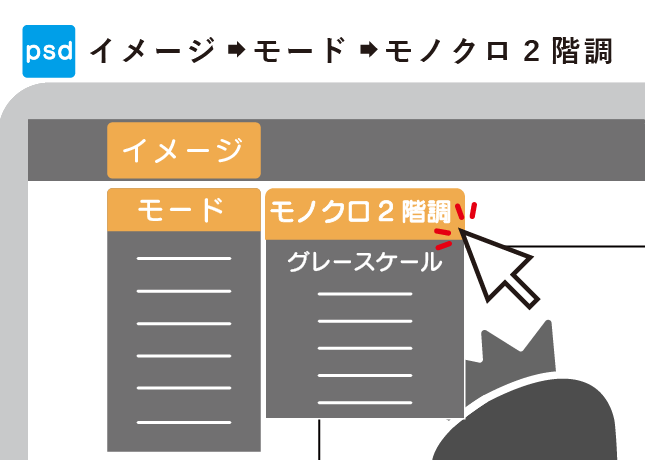
7
フォトショップを使って画像を印刷用の黒色にしよう!
【フォトショップ】
「イメージ」→「モード」→「モノクロ2諧調」
POINT
モノクロ2諧調とはK-100パーセントかK-0パーセントで表現されたもの

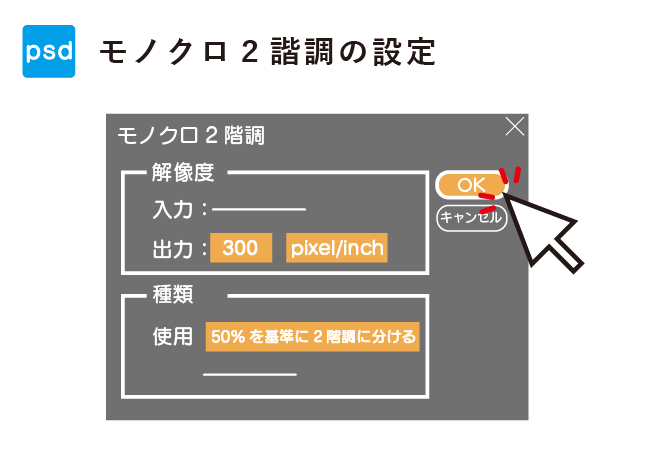
8
フォトショップを使って画像を印刷用の黒色にしよう!
【フォトショップ】
「モノクロ2諧調」の設定で以下を選択します。
「解像度」出力 300:pixel/inch
「種類」使用 50%を基準に2諧調に分ける

9
フォトショップを使って画像を印刷用の黒色にしよう!
シルクスクリーン原稿の理想であるモノクロ2諧調(K-100パーセント)の完成です。

10
データの色を調整しよう
原稿によく使われるフォトショップとイラストレータの使い方を紹介します。次はイラストレーターの案内です。

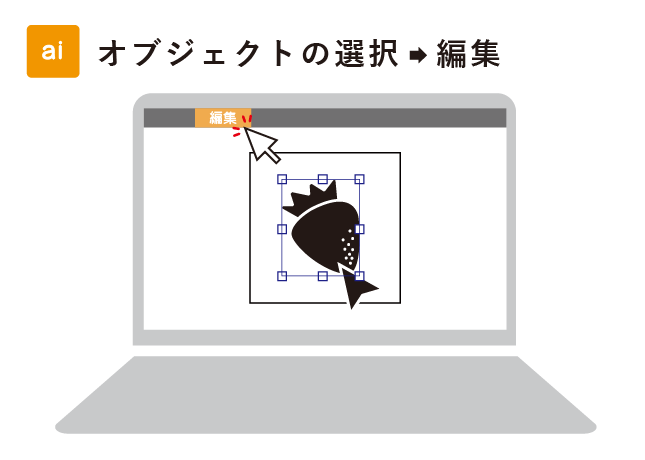
11
使用するデザインをイラストレーターで開きます。
フォトショップと同様に使用するデザインをK-100にしていきます。
【イラストレーター】
「オブジェクトの選択」→「編集」

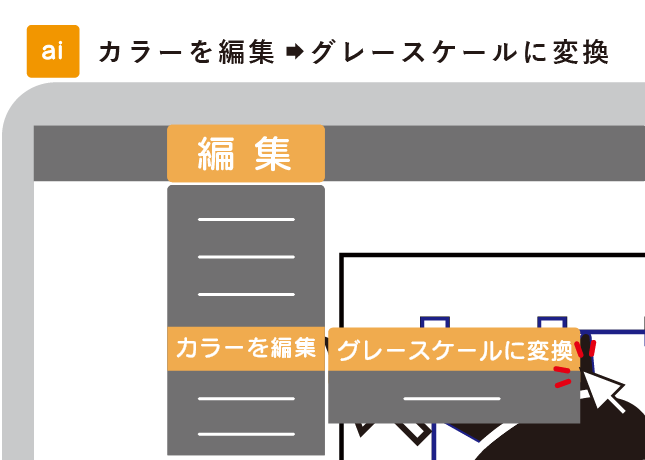
12
イラストレーターを使って印刷用の黒色にしよう!
【イラストレーター】
「オブジェクトの選択」→「編集」
→「カラーを編集」→「グレースケールに変換」

13
イラストレーターを使って印刷用の黒色にしよう!
グレースケールでもシルクスクリーン製版はできますが、真っ黒でないときれいに版に穴が開きません。

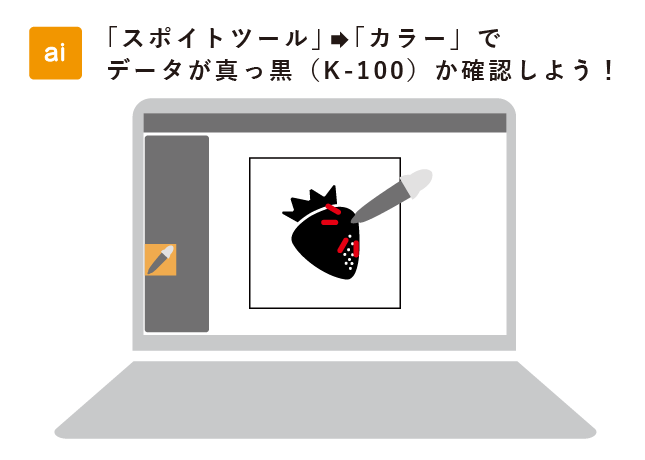
14
イラストレーターを使って印刷用の黒色にしよう!
【イラストレーター】
「スポイトツール」→「カラー」で選択した箇所の色情報を確認しよう。

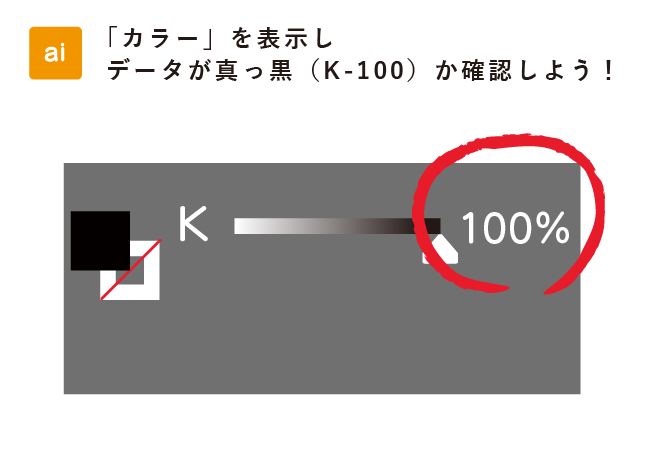
15
イラストレーターを使って印刷用の黒色にしよう!
K-100であればシルクスクリーン製版に適したデータです。

おまけ
データにグレーがあると製版がどのように出力されるのでしょうか!?

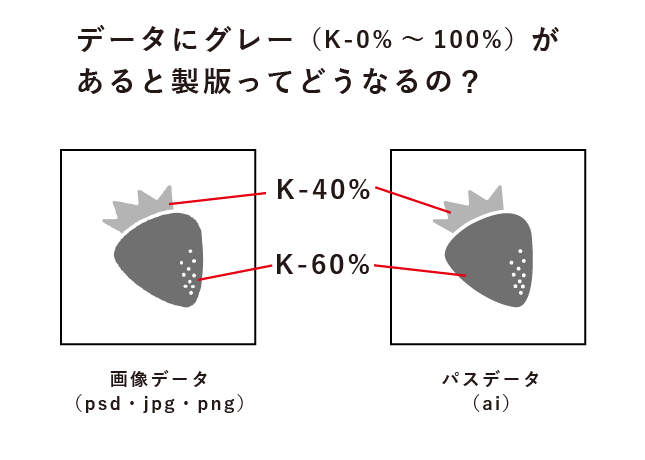
おまけ‐01
2つのデータを用意してみました。左は画像(フォトショップ・jpg・png)のデータ、右はイラストレーターのパスで作られたデータです。

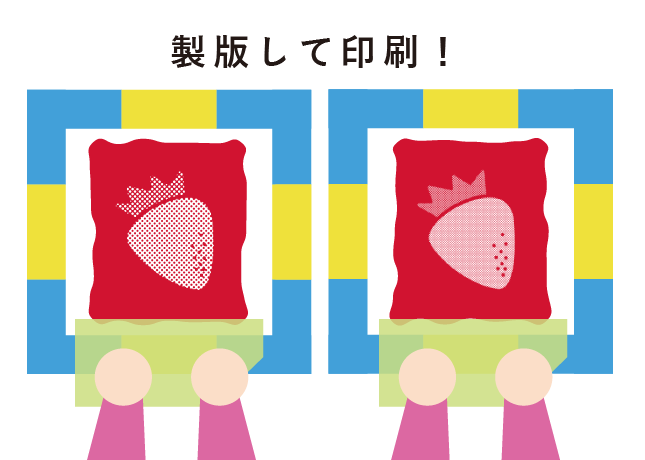
おまけ‐02
2つの違うデータを製版し、印刷
グレーの濃度は同じですが画像データとパスデータだとどのような違いがあるのでしょうか。

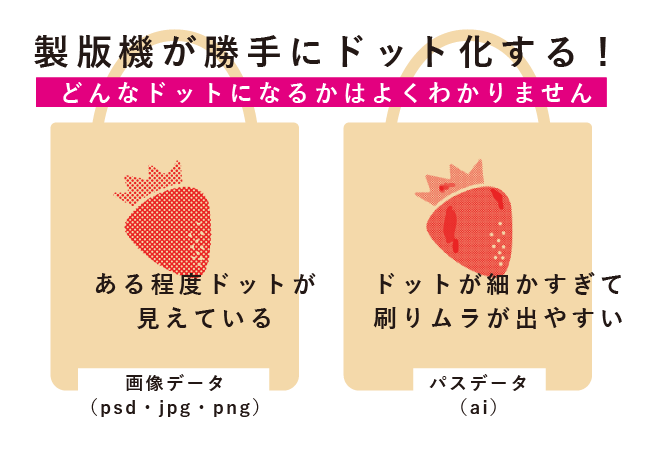
おまけ‐03
グレーの部分は穴が抜けきらずにドット化する
画像データとパスデータでは同じグレー濃度であってもドットに違いがでます。

おまけ‐04
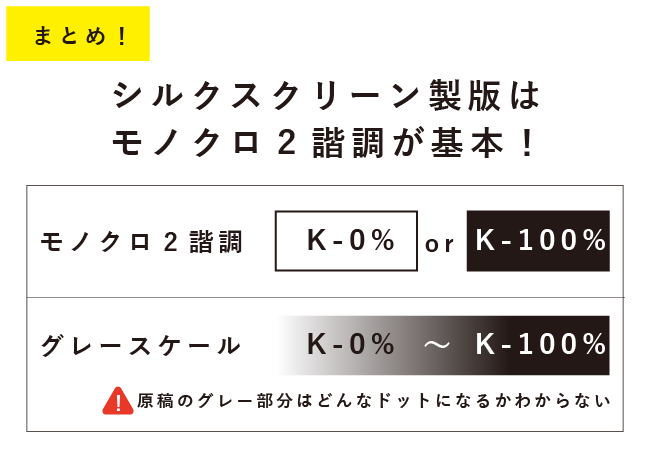
シルクスクリーン製版の原稿はモノクロ2諧調が基本!
K-100以外の黒色を使うのは特殊なデータということを念頭に置いて原稿を作成しましょう!
よくある質問
Q. 画像を2諧調にするとガビガビになったのですが、どうすればよいでしょうか?
元画像の解像度を300dpi程度にしましょう。アプリなどで作ったデータは72dpi程度のものが多いです。印刷する場合は200dpi以上に指定するとガビガビが軽減されます。
【完全データ入稿のすすめ】動画一覧はこちら
「完全データ入稿のすすめ」はあくまで参考。
シルクスクリーン原稿を作るのに最終的な正解はなし!
作りたいものをつくれるように、ご自身でいろいろ研究し、シルクスクリーンを楽しんでください。